Palette Cycle

As I mention in the Quest Command blog post, creating Palette Cycle was one of the first apps I ever built with Kotlin, and so far the only Android app that I've published. Before going any further, it's worth discussing the beautiful art behind this app. I spoke to it a bit in this presentation I gave at my workplace after building the first version of the app, but it's worth talking about here in a hopefully more focused fashion.
Palette Cycling Art
In the early 90s, before computer games could handle a lot of colors, let alone complex graphics, artists endeavored really clever tricks to create beauty in constrained digital environments. If you haven't seen it already, I highly recommend you watch the fascinating talk that Mark Ferrari gives about the time and unique art it created. This video blew my mind and created my fascination with palette cycling art.
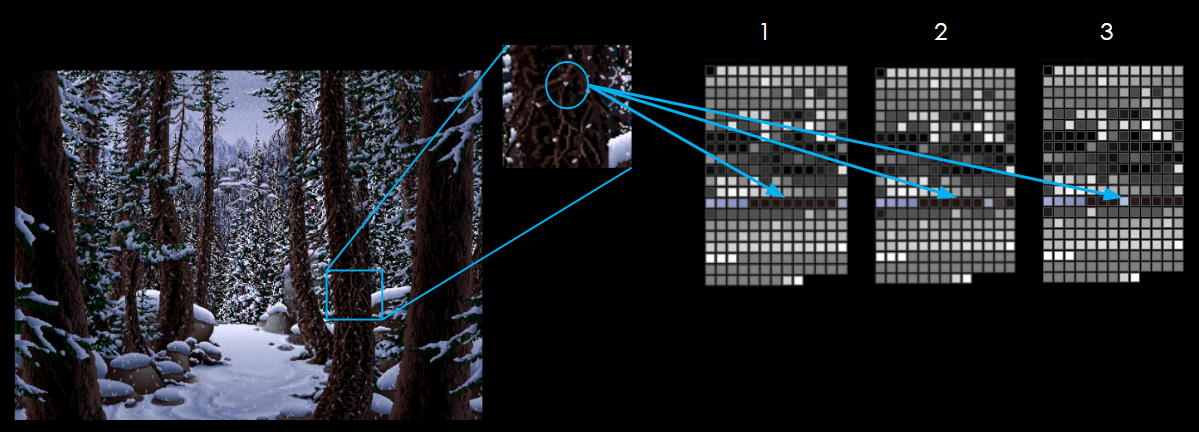
Palette Cycling art works by treating images very differently than we think of them today. Instead of each pixel in an image pointing directly to a color, it points to a spot in a palette (think of a painter's palette). This spot in the palette in turn points to a color. This one level of abstraction is really powerful, because now we can cycle which color that spot in the palette points to, and thereby change the color of all the pixels that point to that part of the palette. By doing different kinds of cycles, we can create all sorts of interesting movement.

It's easier to understand by looking at it in motion, and quite frankly I find this art beautiful and highly recommend you check out the online demos here and here. It still blows my mind that you can have art look that good and in some ways surpass modern gifs (you're not limited to a tiny loop) with such clarity and grace.
The First Pass
Inspired by the art, and since the website's code was not obfuscated (merely minified), I set to work and created an android app that allowed you to use the Living Worlds art as a live (moving) background for your phone. I did so by reading through the javascript and then replicating the logic with Kotlin in the Android environment. I made the same api calls that the website did, so I didn't distribute any of the copyrighted art, but instead consumed it like any browser would.
After deploying it to Google Play (for free), I got a warning letter that I should take it down by a fan of the original art who thought I had done something wrong. I explained that I hadn't but since I followed Joseph Huckaby on twitter (one of original developers on Living Worlds, and the person who coded the website) I reached out to him to make sure. He kindly forwarded me to Ian Gilman, who was another of the original developers and was now working on an Android app himself. It was a strange and sublime thing to interact with these developers who had gone before and so long ago made such a neat thing. I felt treated like we were all 'just devs' and was really encouraged.
Ian agreed that I hadn't done anything to violate copyright etc as long as I didn't sell the app, and even asked for some help on a rendering issue he was having with the new app. That's a feather I think I'll always keep in my cap, even if I wasn't able to help him a ton since he was using JS and I had used Kotlin. When he released the Living Worlds Android App I pointed my app's description at theirs in hopes it could drive people to buy the app. In my opinion, as someone who doesn't generally spend money on apps, it's well worth it to support the artist and devs. (It's still being updated today!)
Later Updates
As I've talked about in going open source, I'm trying to decrease my dependance on Google. When Google Play sent me an alert that they would remove my app from the store if I didn't update my privacy policy per their new terms, I was miffed. When they said you were now required to provide privacy policy even if you didn't use / track any data, I was annoyed. When they said you couldn't fill out a form on google, but had to self host and provide a url to it, I was fed up. I decided to move my app to FDroid (an open source google play alternative) and let the google play version slowly die as google killed it off. The PR/Issue is still open right now. It's a slower, more manual process, but I also feel like more of a human going through it.
This move required me to rebuild the app, which lead to a fairly large refactor and update as I upgrade dependencies etc after a number of years unused. This also lead to me implementing new features and generally tweaking things. My app lacks a significant amount of art and detail that was added for the Living Worlds app, as that art isn't available to just pull from a website. That said, the less detailed art on the website has many base scenes that aren't in the app, and so my app has more variety despite having less detail. It also has a good deal more customization as you can force a time of day, use a parallax affect on the background and generally have more control over what things look like.